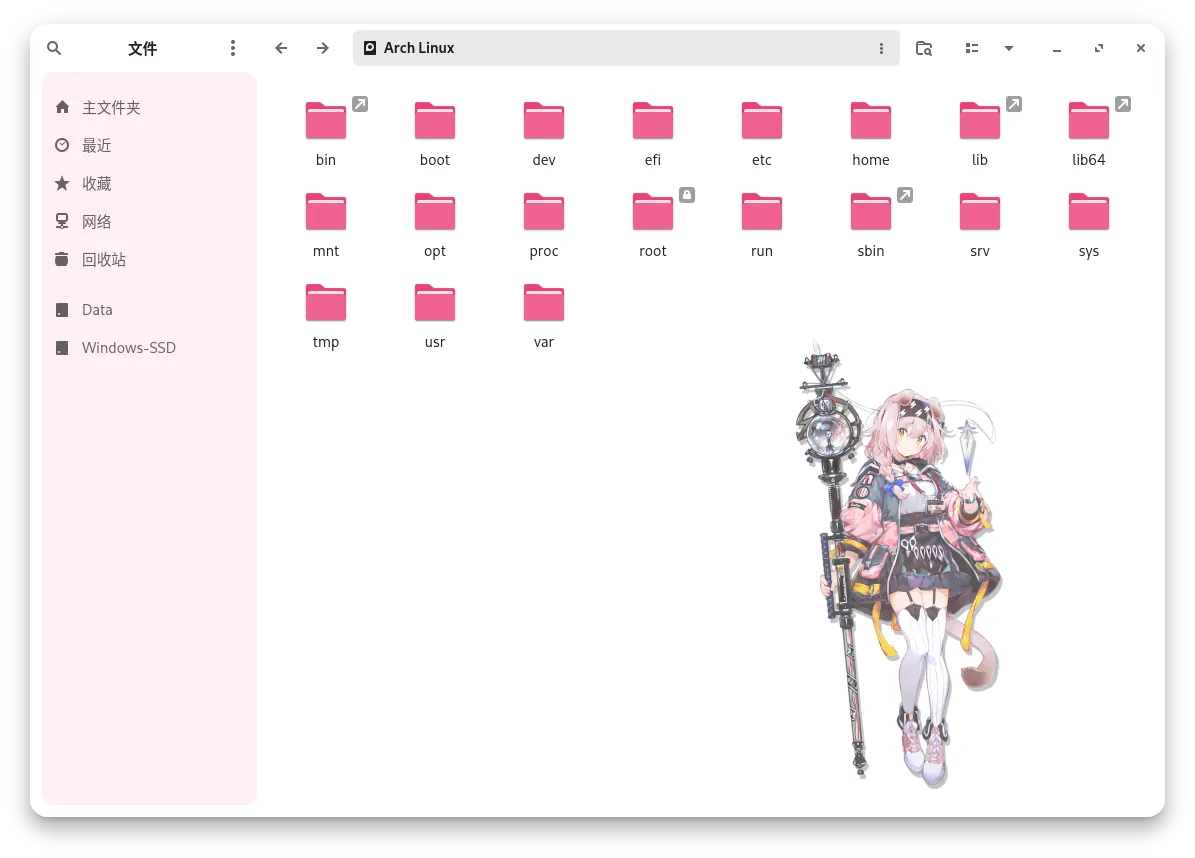
通过修改 CSS,给 Nautilus 加个背景。
首先准备一张你喜欢的图片,我这里使用的是澄闪的立绘。

前期处理#
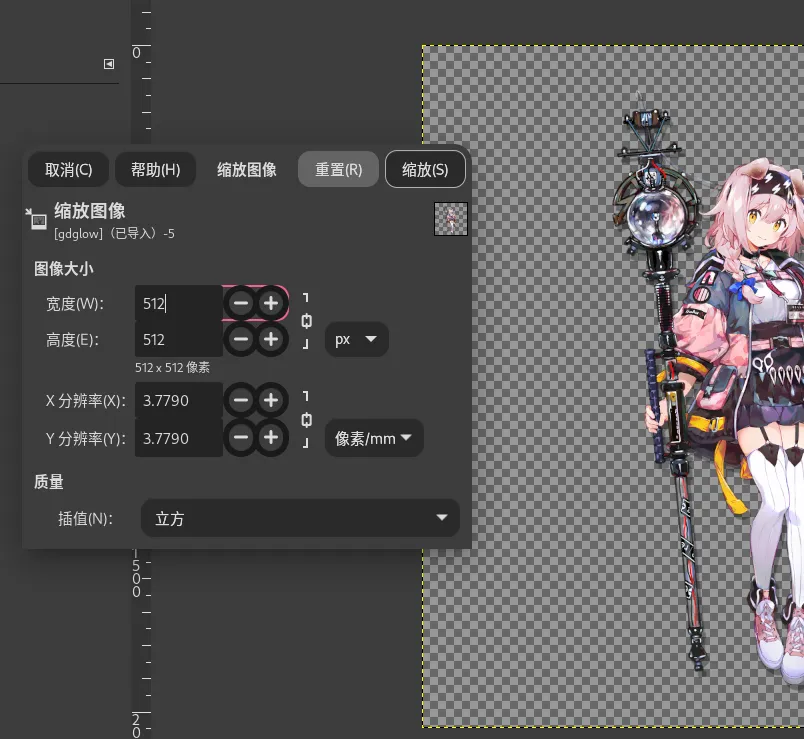
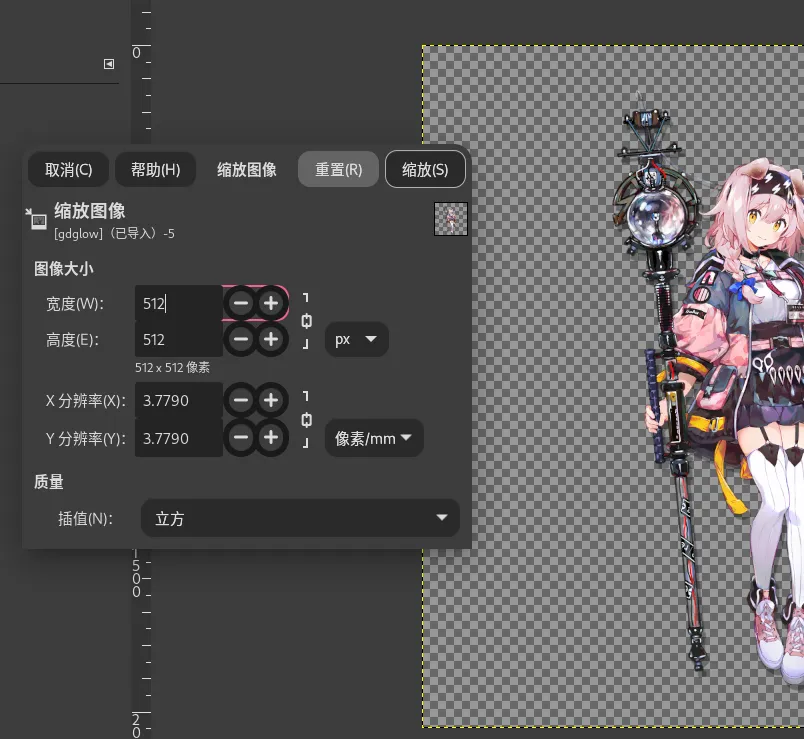
用 GIMP 打开图片,点击 图像 -> 缩放图像,将图片缩放到一个合适的大小。我这里缩放到 512 x 512。

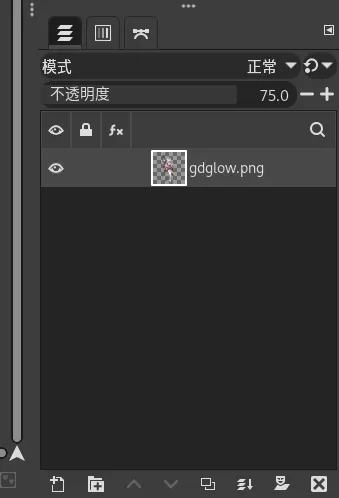
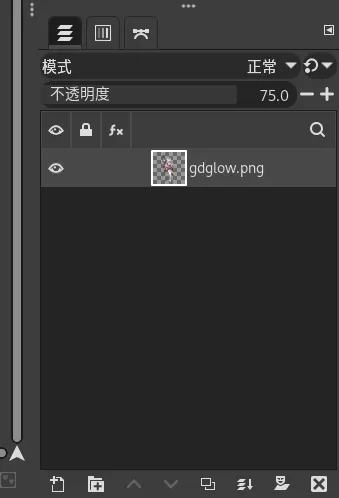
然后调整透明度,根据个人喜好调整。这里调到75%。

最后导出为 PNG 格式,并将图片放在 ~/.config/gtk-4.0/assets 目录下。(若没有请自行新建)
注意勾选 保存透明像素的颜色值。

添加 CSS#
在 ~/.config/gtk-4.0 下创建 gtk.css 文件,并写入以下内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| .nautilus-window tabview { /* Nautilus 标签页的 CSS 选择器 */
background-image: url("assets/gdglow.png"); /* 背景图的路径,将 gdglow.png 替换为你的文件名 */
background-position: right bottom; /* 背景图的位置,这里是右下 */
/*
其他可用的值:
center 居中
left top 左上
left bottom 左下
right top 右上
*/
background-repeat: no-repeat; /* 不要平铺 */
}
.nautilus-window tabview statuspage /* Nautilus 提示页(“文件夹为空”等)的 CSS 选择器 */ {
background-color:transparent; /* 移除白色背景 */
}
|
然后在终端执行以下命令,完全退出 Nautilus:
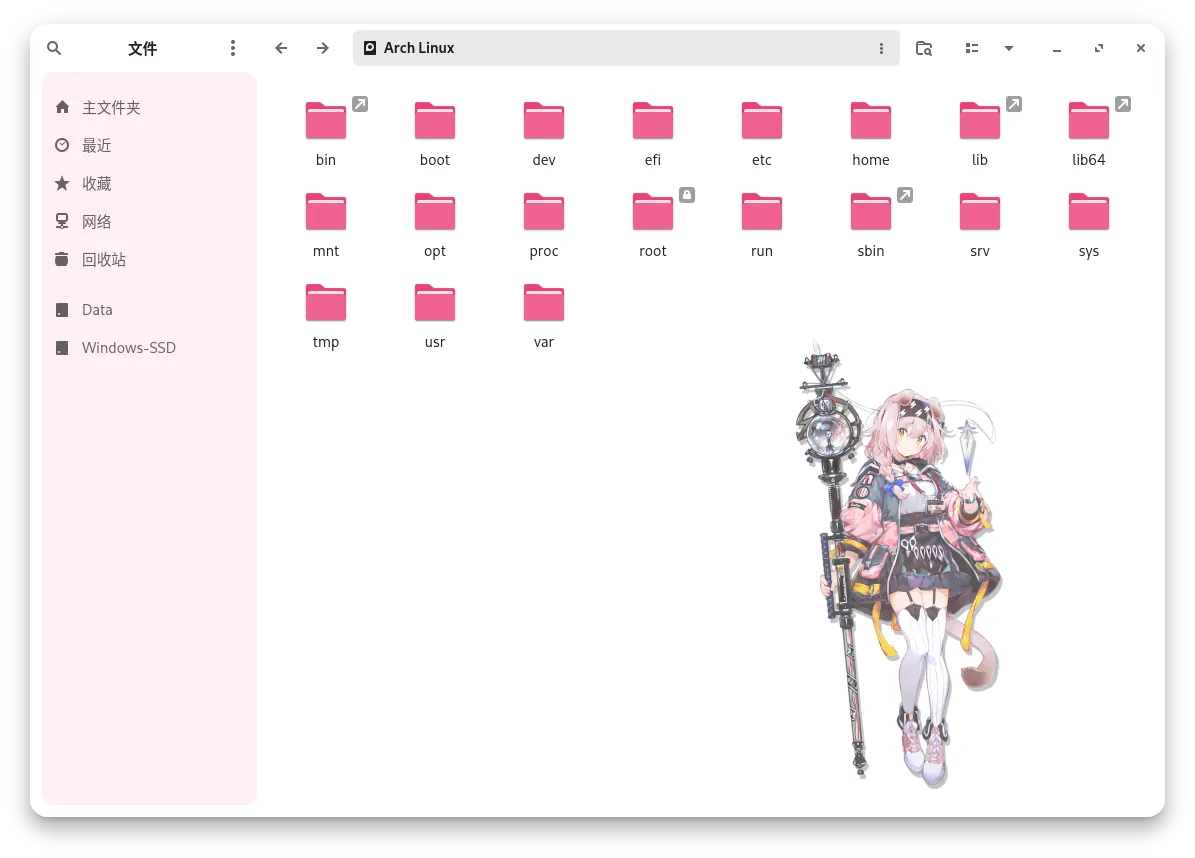
最后重新打开 Nautilus,看看效果吧!